简介
与 canvas 类似,echarts 通过标签做出图表占位,具体图表内容通过 js 绘制。如果学过 canvas,echarts 会很容易上手。echarts 是第三方插件,可以通过标签引入 echarts.js 文件或通过 npm install 安装。
图表生成的基本步骤是:
- 为 ECharts 准备一个具备高宽的 DOM 容器;
- 通过 echarts.init 方法初始化一个 echarts 实例
- 通过实例的 setOption 方法导入配置项生成对应图形
1 | <!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --> |
上面代码可以生成一个柱状图。
使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
图形基本画法
系列
一个 html 可以配置多个作为 echarts 渲染容器的 DOM 节点,每个 DOM 节点只能放置一个 echarts 实例,每个 echarts 实例可以通过系列(series)绘制多个有关联的图形。
echarts 里系列类型(series.type)就是图表类型。系列类型(series.type)有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等。系列的数据从 series.dataset 中取。通过 series.encode 选择 dataset 中对应的列。
1 | var option = { |
组件
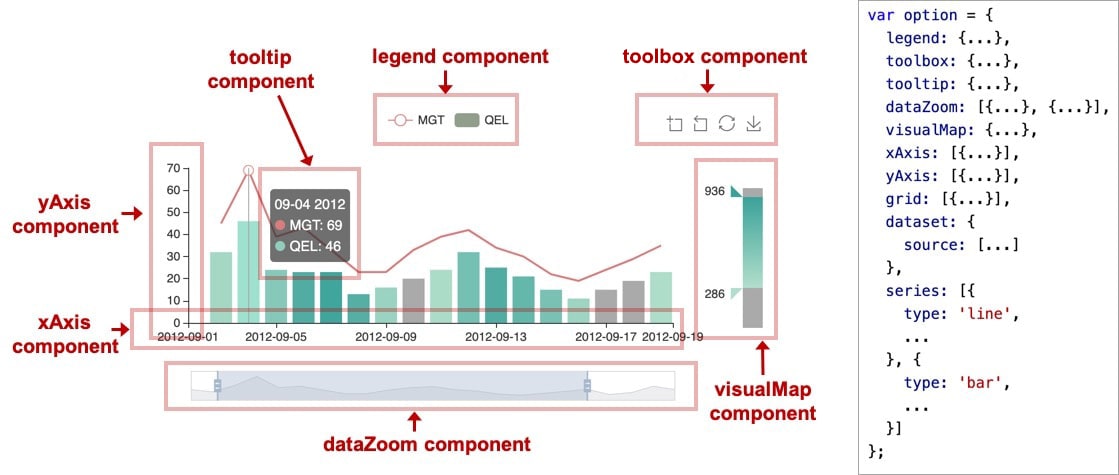
option 中各种属性,被抽象为“组件”。例如,echarts 中至少有这些组件:xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)等。其实系列(series)也是一种组件,可以理解为:系列是专门绘制“图”的组件。

option组件
定位
多数组件和系列,都能够基于 top / right / down / left / width / height 绝对定位。 这种绝对定位的方式,类似于 CSS 的绝对定位(position: absolute)。绝对定位基于的是 echarts 容器 DOM 节点。每个值都可以是绝对数值或基于 echarts 容器高宽的百分比。left right width 是一组(横向)、top bottom height 是另一组(纵向)。每组中,至多设置两项就可以了。
少数圆形的组件或系列,可以使用“中心半径定位”,例如,pie(饼图)、sunburst(旭日图)、polar(极坐标系)。中心半径定位往往依据 center(中心)、radius(半径)来决定位置。
坐标系
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。还有一些图,例如 graph(关系图)等,既能独立存在,也能布局在坐标系中,依据用户的设定而来。其他一些系列,例如 pie(饼图)、tree(树图)等等,并不依赖坐标系。
直角坐标系中,包括有 xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)三种组件。xAxis、yAxis 被 grid 自动引用并组织起来,共同工作。
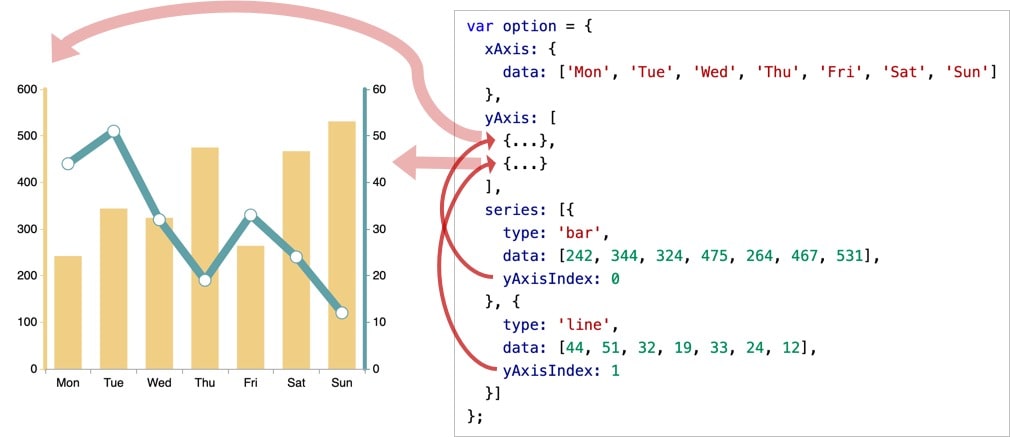
下图中,两个 yAxis,共享了一个 xAxis。两个 series,也共享了这个 xAxis,但是分别使用不同的 yAxis,使用 yAxisIndex 来指定它自己使用的是哪个 yAxis:

共享同一grid
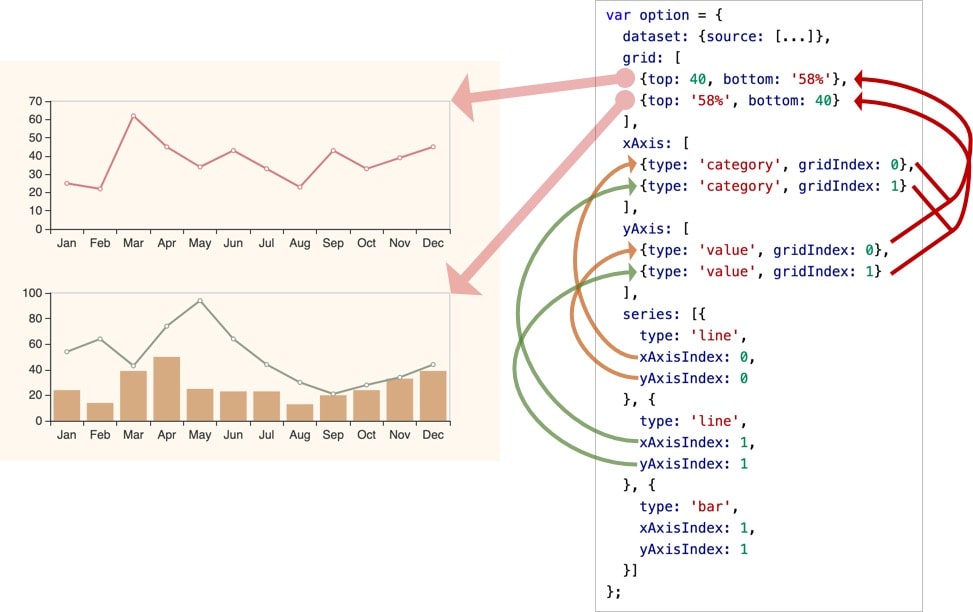
下图中,一个 echarts 实例中,有多个 grid,每个 grid 分别有 xAxis、yAxis,他们使用 xAxisIndex、yAxisIndex、gridIndex 来指定引用关系:

使用两个grid
样式
ECharts 能够从全局、系列、数据三个层级设置数据图形的样式。
全局样式
color:调色盘列表样式,会依次循环从该列表中取颜色作为系列颜色。默认的列表为['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']。
backgroundColor:背景色。Echarts 中所有的颜色配置除了纯色之外也支持渐变色和纹理填充。
1 | // 线性渐变,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置 |
textStyle 全局文本样式。textStyle 的属性有:
- color;
- fontStyle;
- fontWeight;
- fontFamily;
- fontSize;
- lineHeight;
- width;
- height;
- textBorderColor;
- textBorderWidth;
- textShadowColor;
- textShadowBlur;
- textShadowOffsetX;
- textShadowOffsetY。
全局还可以设置一些动画样式:
- animation: true,是否开启动画;
- animationThreshold: 2000,是否开启动画的阈值,当单个系列显示的图形数量大于这个阈值时会关闭动画;
- animationDuration: 1000,初始动画的时长,支持回调函数,可以通过每个数据返回不同的时长实现更戏剧的初始动画效果;
- animationEasing: cubicOut,初始动画的缓动效果;
- animationDelay: 0,初始动画的延迟,支持回调函数,可以通过每个数据返回不同的 delay 时间实现更戏剧的初始动画效果;
- animationDurationUpdate: 300,数据更新动画的时长;
- animationEasingUpdate: cubicOut,数据更新动画的缓动效果;
- animationDelayUpdate: 0,数据更新动画的延迟。
系列样式
ECharts 中有一些通用的样式,诸如图形元素的颜色、线宽、点的大小、标签的文字、标签的样式,这些样式一般都会在系列的 itemStyle、lineStyle、areaStyle、label 里设置。
在四个配置项中,阴影配置是公用的:
- 图形阴影的模糊大小:shadowBlur,该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果;
- 阴影颜色:shadowColor;
- 阴影水平方向上的偏移距离:shadowOffsetX;
- 阴影垂直方向上的偏移距离:shadowOffsetY;
itemStyle 为折线拐点标志的样式,有如下配置项:
- 图形的颜色:color;
- 图形的描边颜色:borderColor;
- 描边线宽:borderWidth,为 0 时无描边;
- 柱条的描边类型:borderType,默认为实线,支持 ‘solid’, ‘dashed’, ‘dotted’;
- 图形透明度:opacity,0-1。
lineStyle 为线条样式,有如下配置项:
- color,修改 lineStyle 中的颜色不会影响图例颜色,如果需要图例颜色和折线图颜色一致,需修改 itemStyle.color,线条颜色默认也会取该颜色;
- width;
- type;
- opacity。
areaStyle 为区域填充样式,有如下配置项:
- color;
- origin,图形区域的起始位置,默认情况下图形会从坐标轴轴线到数据间进行填充,如果需要填充的区域是坐标轴最大值到数据间,或者坐标轴最小值到数据间,则可以通过这个配置项进行设置,
可选值包括 ‘auto’(默认值)填充坐标轴轴线到数据间的区域、 ‘start’填充坐标轴底部(非 inverse 情况是最小值)到数据间的区域、 ‘end’填充坐标轴顶部(非 inverse 情况是最大值)到数据间的区域; - opacity。
label 为图形上的文本标签,可用于说明图形的一些数据信息,属性中项除了阴影属性和 textStyle 中的属性,还有:
- show,是否显示标签,接受布尔值;
- position: ‘top’,标签的位置,可以通过内置的语义声明位置,可以用一个数组表示相对的百分比或者绝对像素值表示标签相对于图形包围盒左上角的位置;
- distance,距离图形元素的距离,当 position 为字符描述值(如 ‘top’、’insideRight’)时候有效;
- rotate,标签旋转,从 -90 度到 90 度,正值是逆时针;
- offset,是否对文字进行偏移。默认不偏移,例如 [30, 40] 表示文字在横向上偏移 30,纵向上偏移 40;
- formatter,标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行;
- align,文字水平对齐方式,默认自动,可选’left’、’center’、’right’;
- verticalAlign,文字垂直对齐方式,默认自动,可选’top’、’middle’、’bottom’;
- backgroundColor,文字块背景色;
- borderColor,文字块边框颜色;
- borderWidth,文字块边框宽度;
- borderRadius,文字块圆角;
- padding,文字块的内边距;
- rich,自定义富文本样式,利用富文本样式,可以在标签中做出非常丰富的效果,下面单独拿出来说。
label.rich 中的属性除了阴影属性和 textStyle 中的属性还有 label 中的:align , verticalAlign , backgroundColor , borderColor , borderWidth , borderRadius , padding。原先 echarts 中的文本标签,只能对整块统一进行样式设置,并且仅仅支持颜色和字体的设置,从而导致不易于制作表达能力更强的文字描述信息。通过 label.rich,可以实现如下功能:
- 定制文本块整体的样式(如背景、边框、阴影等)、位置、旋转等。
- 对文本块中个别片段定义样式(如颜色、字体、高宽、背景、阴影等)、对齐方式等。
- 在文本中使用图片做小图标或者背景。
- 特定组合以上的规则,可以做出简单表格、分割线等效果。
开始下面的介绍之前,先说明一下下面会使用的两个名词的含义:
文本块(Text Block):文本标签块整体。
文本片段(Text fragment):文本标签块中的部分文本。
数据样式
ECharts 中每个数据对应图形的样式可以通过分别设置 data 下的数据项实现:
1 | data: [{ |
高亮样式
在鼠标悬浮到图形元素上时,一般会出现高亮的样式。默认情况下,高亮的样式是根据普通样式自动生成的。但是高亮的样式也可以自己定义,主要是通过 emphasis 属性来定制。ECharts4 之前 emphasis 在 label 和 itemStyle 的属性中,ECharts4 将 emphasis 抽离出来作为 label 和 itemStyle 的平级属性,在 emphasis 中设置了 label 和 itemStyle 两个属性,分别设置对应的高亮状态。
1 | // 高亮样式 |
异步数据加载和更新
很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
1 | var myChart = echarts.init(document.getElementById('main')) |
上面代码先设置完其它的样式,显示一个空的直角坐标轴,然后获取数据后填入数据。
如果数据加载时间较长,一个空的坐标轴放在画布上也会让用户觉得是不是产生 bug 了,因此需要一个 loading 的动画来提示用户数据正在加载。ECharts 默认有提供了一个简单的加载动画。只需要调用 showLoading 方法显示。数据加载完成后再调用 hideLoading 方法隐藏加载动画。
1 | myChart.showLoading(); |
所有数据的更新都通过 setOption 实现,只需要定时获取数据,然后 setOption 填入数据,而不用考虑数据到底产生了那些变化,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。
事件
在 ECharts 的图表中用户的操作将会触发相应的事件。开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等。如:
1 | myChart.on('click', function (params) { |
ECharts 支持常规的鼠标事件类型,包括 ‘click’、’dblclick’、’mousedown’、’mousemove’、’mouseup’、’mouseover’、’mouseout’、’globalout’、’contextmenu’ 事件。
同时,ECharts 也支持一些图表行为的监听。例如’updateAxisPointer’可以实现多图联动。
其他功能
除以上用法外,还有其他不少使用的功能,如:
- visualMap 组件提供了通用的视觉映射,用于把更多的维度展现出来。
- toolbox 组件,内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
- 数据区域缩放组件(dataZoom),可以对数轴(axis)进行『数据窗口缩放』、『数据窗口平移』操作。
- timeline 组件,提供了在多个 ECharts option 间进行切换、播放等操作的功能。
- legend 组件用于展示图例。展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
- ECharts4 发布了 SVG 渲染器。设置 renderer 参数 为 ‘canvas’ 或 ‘svg’ 即可指定渲染器。SVG 具有重要的优势:内存占用更低(移动端)、渲染性能略高、使用浏览器内置缩放功能时不会模糊。
- ECharts GL 为 ECharts 补充了丰富的三维可视化组件,可以实现一些常见的三维可视化作品。
